Les principaux états d’une interface utilisateur

Tout au long de son parcours, l’utilisateur d’un site franchit plusieurs étapes et interagit de nombreuses fois avant d’atteindre son but. Toutefois, les actions qu’il est tenu de mener sur l’interface dépendent de l’état de celle-ci. À ce propos, il est bon de savoir qu’une interface peut se retrouver dans plusieurs états dont voici les principaux.
A lire aussi : Hack email : comment s'en protéger ?
Plan de l'article
L’état initial
C’est le premier état qui introduit le parcours de l’utilisateur. L’état initial est généralement utilisé pour l’élaboration du tutoriel d’introduction. Il faut noter que cet état n’est pas obligatoire. Toutefois, il est bénéfique à l’utilisateur dans la poursuite de la découverte de l’interface visitée.
L’état vide
Au début du parcours de l’interface, l’utilisateur peut se retrouver face à l’état vide. Celui-ci est là pour le guider ou l’informer de la présence future d’éléments. L’état vide peut être mis en place pour informer ou guider de la nécessité de remplir un formulaire ou de dresser une liste d’items.
A voir aussi : Comment ouvrir sa boîte mail sans mot de passe ?
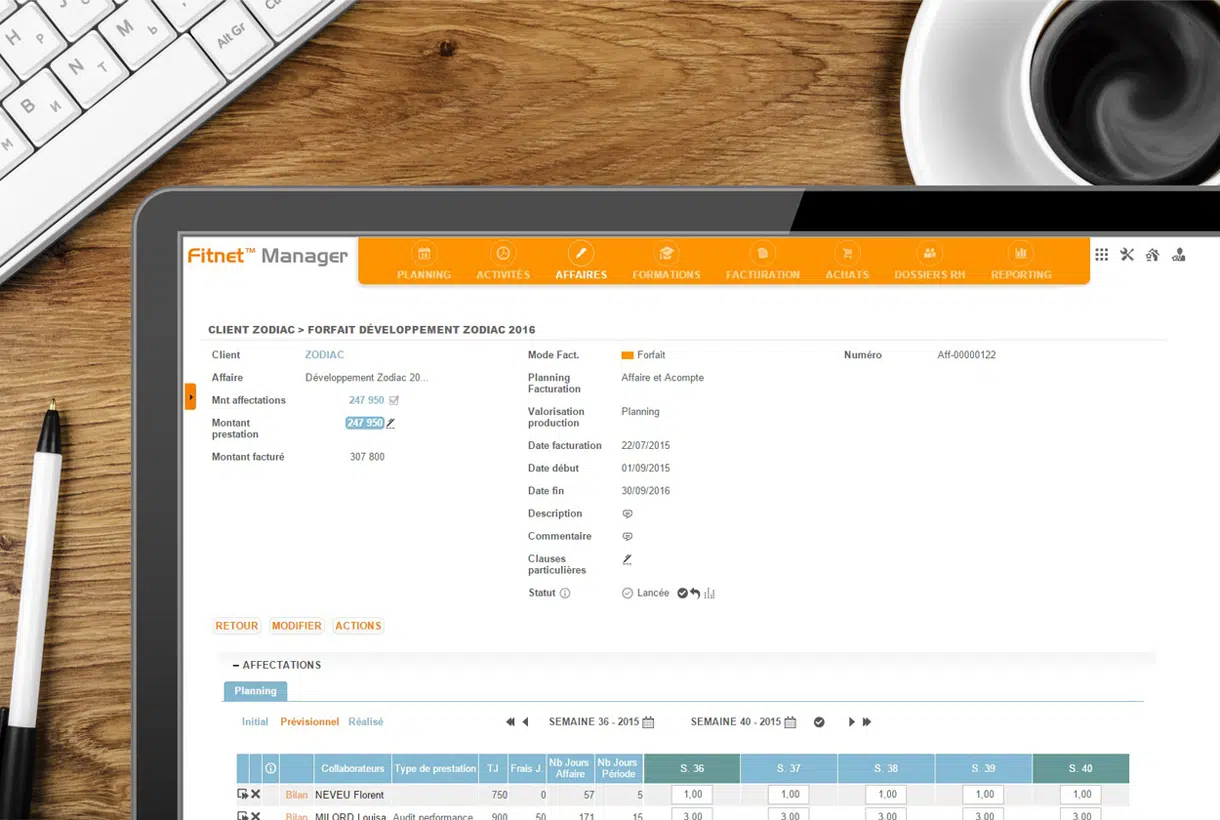
L’état actif
Durant son parcours, l’utilisateur déclenche des actions sur l’interface et doit interagir par rapport à celles-ci. Lorsqu’une de ces actions est en cours d’exécution, cela signifie qu’un élément est en état actif. C’est aussi le cas quand le parcours de l’utilisateur impose un ajout d’élément sur l’interface.
L’état correct et l’état incorrect
Grâce à l’état correct, l’utilisateur évite d’aller dans la mauvaise direction lors de son parcours. Cet état permet donc de le rassurer et de l’encourager à faire sereinement des actions durant la navigation. Il sera donc réconforté dans ses choix. L’état correct est important pour ne pas que l’utilisateur ait l’impression d’avancer dans le vide lors de son parcours.
L’état incorrect fait aussi partie des états que l’internaute trouve sur une interface et il est même plus important que l’état correct. L’état incorrect prend tout son sens quand l’interaction impose la vérification des données. Si l’utilisateur doit utiliser des fonctionnalités diverses et qu’il fait des erreurs, c’est cet état qui lui permettra de connaitre l’origine de ces erreurs.
Des tâches répétitives, en cours ou accomplies
Quand l’utilisateur parcourt l’interface, il fait souvent des actions qui se répètent. Il faut savoir que les tâches répétitives ne sont pas une perte de temps et l’internaute parvient toujours à faire la différence entre les actions validées et les éléments pas encore sélectionnés.
Lorsqu’une action est validée, une requête est lancée aux serveurs, ce qui implique un chargement. La tâche est donc en cours et l’utilisateur doit s’attendre à cette phase, surtout s’il rafraichit une page ou télécharge un document.
Enfin, les actions entreprises par l’utilisateur doivent être confirmées. Et ce dernier aura des indications claires qui lui permettront de comprendre que toutes ses tâches sont bel et bien accomplies.
À l’instar des états qu’affichent l’interface, des éléments non moins importants relatifs à l’expérience de l’utilisateur sont à découvrir ici.